So schützt du deine Mails einfach mit SPF, DMARC und DKIM
Beitrag teilen:
Inhalte:
Was ist E-Mail-Spoofing?
Um herauszufinden wie man seine Mails schützt sollte man sich erst einmal der Problematik bewusst werden.
Grundsätzlich ist es so, dass bei Mails nicht geprüft werden kann ob der Sender tatsächlich der ist, der er vorgibt zu sein.
Soll heißen: Ich kann im Namen eines beliebigen Anderen Mails versenden. Das ist technisch ohne weiteres möglich.
So könnte ich zum Beispiel ganz leicht eine Mail schreiben, bei der als Absender nicht Fabian Heinz steht, sondern stattdessen Max Mustermann. Dein Outlook, Thunderbird, Google-Mail oder Apple-Mail, eigentlich grundsätzlich jeder Mail-Client, wird als Absender auch Max Mustermann anzeigen.
Grund ist, dass in den Mail-Clients immer auf den so genannten From-Header zugegriffen wird. In diesem steht die vermeintliche Absender-Adresse und der Absender-Name.
Diesen kann ich nun modifizieren, um dem Empfänger Glauben zu machen, dass ich Max Mustermann bin und zum Beispiel Geld brauche.
Wann wird E-Mail-Spoofing gefährlich?
Wie du dir nun vielleicht vorstellen kannst ist das alles ein ziemlich kritisches Thema.
Beispielsweise wird bei Phishing-Mails oft das E-Mail-Spoofing angewandt. Das mag so lange noch einigermaßen unproblematisch sein solange am Namen noch erkennbar ist dass es sich möglicherweise um Spam handelt – ich kenne z.B. keinen Charles Berthought.
Was aber nun, wenn das ein gezielter Phishing-Angriff ist? Wenn jemand im Namen und der Mailadresse eines guten Freundes schickt oder eines tatsächlichen Verwandten?
Würdest du dem dann genauso kritisch gegenüber stehen? Nein, natürlich nicht. Ich auch nicht.
Oder was, wenn dir deine Bank eine Mail schickt – gut aufgebaut, mit Logo usw – und dich um Freigabe einer Einzahlung bittet? Du musst nur deine Online-Banking-Daten, also Benutzername und Passwort, eingeben und schon ist die Einzahlung bestätigt. Nur ein Problem: Die Mail ist nicht von deiner Bank. Jetzt hast du deine Bank-Zugangsdaten irgendeiner Person gegeben!
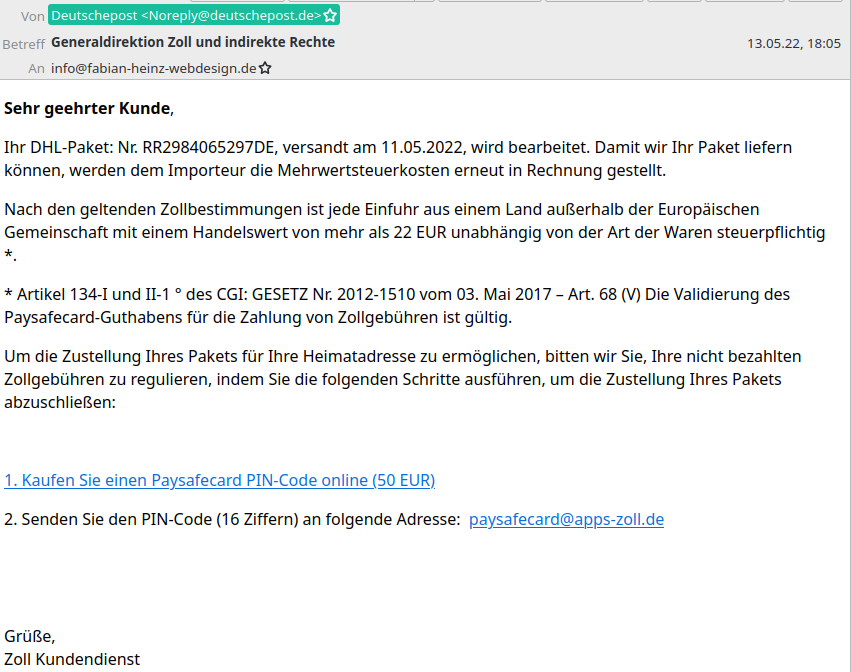
Das wirklich gefährliche ist, dass oft der Name und die E-Mail-Adresse sogar übereinstimmen! Hier ein Beispiel einer Mail, die ich vor Kurzem bekommen habe:

Die Mail sieht sehr echt aus, ist aber dennoch Phishing. In diesem Fall wird versucht 50€ von mir zu ergaunern, indem sich auf Zollgebühren berufen wird.
Der Absender ist auch, wie oben markiert, die Deutsche Post, auch mit einer offiziellen E-Mail-Adresse der Post.
Das kann einem leicht Glauben machen, dass es sich tatsächlich um eine Mail der Post handelt.
Was kann ich tun um die Fälschung zu verhindern und die Mail-Sicherheit zu erhöhen?
Grundsätzlich kannst du nur etwas dagegen tun, wenn du Inhaber einer eigenen Domain bist und Zugriff auf die DNS-Einstellungen hast.
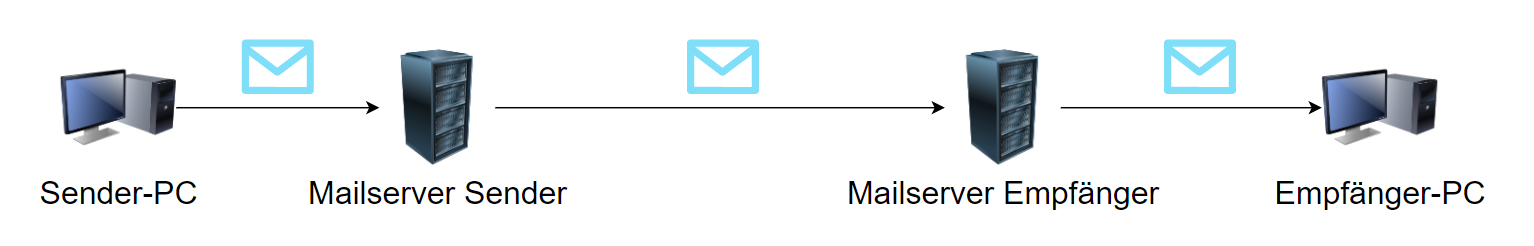
Wie oben schon angeschnitten ist es Mails erstmal technisch nicht möglich zu validieren ob der Absender auch tatsächlich korrekt ist. Um dieses Problem zu lösen wurden nachträglich mehrere Mechanismen hinzugefügt, die eben dies prüfen sollen.
Hier kommen nun SPF, DKIM und DMARC ins Spiel.
SPF prüft, ob die IP des sendenden Servers auch autorisiert ist, von der E-Mail-Adresse aus zu versenden.
DKIM signiert die ausgehenden Mails und der Empfänger prüft, ob die Signatur korrekt ist.
DMARC gibt Empfehlungen an den Empfänger, wie mit fehlgeschlagenen SPF- oder DKIM-Prüfungen umgegangen werden soll und kann den Sender benachrichtigen, ob solch eine Prüfung fehlgeschlagen ist.

Das Problem hier ist leider auch, dass bei allen drei Methoden der Empfänger der ist, der entscheidet ob die Prüfungen überhaupt stattfinden. Trotzdem ein Apell an dich: Richte deinen Server und deine Domains mit diesen Methoden ein und aktiviere auch die Prüfungen – deine Mails werden es dir danken und deine Mail-Sicherheit ist ein Stück höher.
Was muss ich nun konkret tun?
Füge folgende TXT-Records in deinen DNS hinzu, um die Richtlinien zu aktivieren:
SPF
Die SPF-Richtlinie aktivierst du für deine Domain mit folgendem TXT-Eintrag:
v=spf1 a mx ~all
Damit erlaubst du, dass alle IPs, die in A-Records oder MX-Records deiner Domain stehen, versendet werden dürfen. Falls die Prüfung fehlschlägt, wird die Mail als Spam markiert. Wenn du noch mehr Einstellungen vornehmen möchtest, empfehle ich dir den SPF Generator.
DKIM
Der DKIM-Eintrag ist etwas komplexer – zuerst muss am Server ein DKIM-Schlüssel generiert werden, über den die Mail dann verschlüsselt wird. Wie genau das bei deinem Anbieter geht, musst du leider konkret dort erfragen. Diesen Key kannst du dann auch als TXT-Record hinterlegen.
Üblicherweise sieht er etwa so aus:
v=DKIM1; p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKLDoDexpLwJUJo+d7UuMWOQh3pP7jq91WMBNVoKSgs+0WgR0YJttsjtmknmQDGuFzHxweG6JsxVQxlqgzKTAux4uK7qSCGvY1Q/+nMROTyVZ75F3GNVnjUb54DOsSbiUi4VtTMpaCMBuS6IubsYl4kwK0nxTAITYVsVD75ouLnIxMYIAQIDAGGL;
DMARC
Der DMARC-Eintrag ist wieder etwas einfacher:
v=DMARC1; p=quarantine;
Hier wird dem Empfänger empfohlen, dass alle fehlgeschlagenen Mails als Spam markiert werden sollten.
In den weiteren Einstellungen könntest du zum Beispiel Benachrichtigungen an den Absender aktivieren. Wie der Eintrag dann aussehen würde, kannst du bei dem DMARC Generator erstellen lassen.
Fazit
Leider sind die Mechanismen noch nicht so wirklich weit verbreitet. Dennoch lohnt es sich sie zu implementieren – damit wird das E-Mail-Protokoll ein Stück weit sicherer. Und vor allem kann sich niemand als du ausgeben.
Der Aufwand zur Erhöhung deiner Mail-Sicherheit hält sich ja auch in Grenzen, also, worauf wartest du noch?
Bei weiteren Fragen bin ich natürlich wie immer gern in den Kommentaren für dich da!
Ein Beitrag von
Weitere Beiträge dieser Kategorie