
Inhalte:
Was ist ein Child-Theme und warum brauche eines?
Child-Themes sind, grob gesagt, Klone von bestehenden Themes.
Natürlich denkst du jetzt „Warum sollte ich so eines nutzen wenn ich doch das Haupttheme direkt nutzen kann?“. Berechtigte Frage, der Grund hat jedoch einen sehr technischen Hintergrund.
Es kann immer einmal vorkommen, dass du Anpassungen im Quellcode des Themes vornehmen musst. Sei es weil du zusätzliche Inhalte einbetten, einen weiteren Widgetbereich oder eine neue Menü-Position erstellen möchtest.
Nimmst du nun diese Anpassungen direkt im Haupt-Theme vor, werden die Änderungen beim nächsten Update des Themes wieder überschrieben und sind wieder wie vorher. Dann musst du die ganzen Anpassungen erneut von Vorne machen.
Deshalb erstellt man WordPress Child-Themes. Diese Child-Themes sind erstmal leer, und wenn du eine Datei bearbeiten möchtest, kopierst du die Datei vom Haupt-Theme-Ordner an die gleiche Stelle im Child-Theme-Ordner.
Nun kannst du beruhigt deine Änderungen an dieser kopierten Datei machen, da bei einem Update des Hauptthemes nur die Datei im Haupt-Theme-Ordner überschrieben wird.
Ein weiterer Vorteil: Hierdurch kannst du in deiner Themes-Liste ein eigenes Theme stehen haben, wie du im folgenden Screenshot siehst.
Aus welchen Themes kann ich ein Child-Theme erstellen?
Die Antwort ist einfach:
Aus jedem!
WordPress hat die Theme-Struktur extra so erstellt, dass man von jedem Plugin ein Child-Theme erstellen kann, um eben dort sicher Anpassungen vornehmen zu können.
Wie erstelle ich ein WordPress-Child-Theme?
Hier kommt nun die Erklärung, wie du ein solches Child-Theme erstellen kannst.
Ich unterscheide in zwei verschiedene Möglichkeiten, einmal mittels einem Plugin und einmal den manuellen Weg.
Ein Child-Theme über ein Plugin erstellen
Für die Erstellung eines Child-Themes empfehle ich das Plugin Child Theme Wizard, auf welches ich in diesem Tutorial näher eingehen möchte.
Zu Anfang muss das Plugin natürlich installiert und aktiviert werden.
Navigiere danach zu „Werkzeuge -> Child Theme Wizard“.
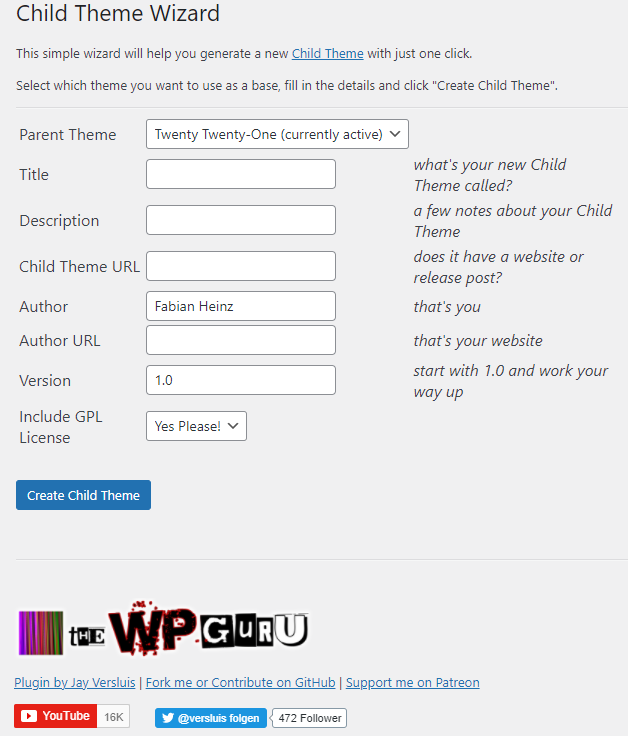
Du siehst nun das folgende Fenster:
Wähle nun bei „Parent Theme“ dein gewünschtes Haupt-Theme aus, welches geklont werden soll.
Unter „Title“ darfst du den Namen des Themes rein schreiben, bei meinem Beispiel oben ist es „fabian heinz webdesign theme“.
„Description“ kann eine Beschreibung beinhalten, darf aber auch leer gelassen werden.
„Child Theme URL“ kann in den meisten fällen auch leer gelassen werden. Dies füllst du nur aus, wenn du eine extra Website für dein Child-Theme hast.
„Author“ dürfte schon mit deinem Namen vorausgefüllt sein. Wenn nicht, trage hier deinen Namen ein.
„Author URL“ kann auch leer gelassen werden oder aber einen Link zu deiner Website enthalten.
„Version“ ist mit 1.0 vorausgefüllt und kann auch so belassen werden.
„Include GPL License“ stelle ich persönlich immer auf „No Thanks“, da das Theme privat ist und ich es nicht weiter verbreite.
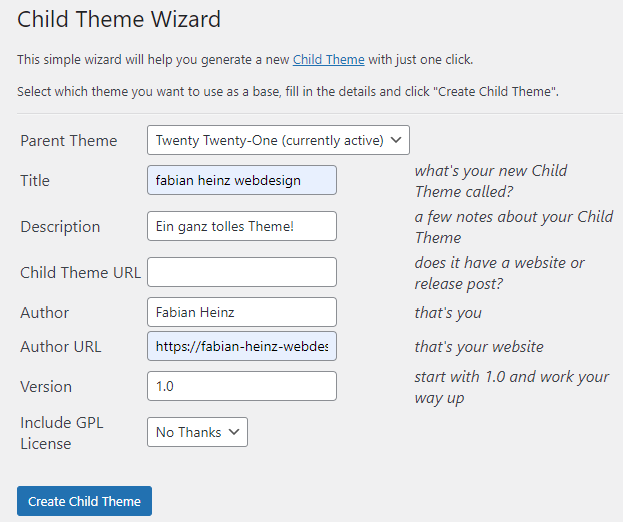
Das Formular sollte nun so aussehen:
Klicke anschließend auf „Create Child Theme“.
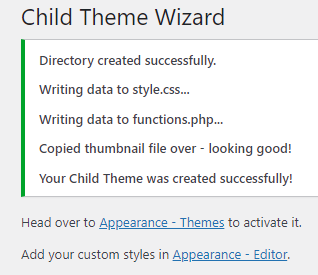
Wenn nun alles funktioniert hat, sollte „Your Child Theme was created successfully!“ in der grünen Erfolgsbox stehen.
Navigiere nun zu „Design -> Themes“ um das Plugin zu aktivieren.
Das wars!
Du kannst nun updatesicher Anpassungen in deinem Child-Theme vornehmen, den Quellcode bearbeiten oder auch komplett ändern.
Möchtest du nun noch das Bild des Themes in der Themeübersicht ändern, navigiere via FTP in deinen „/wp-content/themes/“-Ordner, dort in dein neu erstelltes Theme und ersetze einfach die „screenshot.png“-Datei.
Wenn du das Ganze lieber manuell machst, kommt hier die Anleitung dazu.
Manuell ein Child-Theme erstellen
Um ein Child-Theme manuell zu erstellen musst du zuerst einmal mittels FTP auf deinen Server verbinden.
Handelt es sich um eine lokale Installation, navigierst zu zu deinem WordPress-Ordner (meistens in „C:\xampp\htdocs“).
Nun gehe in den Ordner /wp-content/themes.
Erstelle dort einen Ordner mit einem Namen deiner Wahl. Nutze hierzu bitte KEINE Leerzeichen. Ich empfehle ausschließlich Kleinschreibung und Bindestriche.
Nun merke dir bitte den Namen des Ordners deines Eltern-Themes.
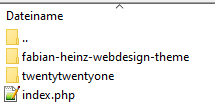
Dein „/wp-content/themes“-Ordner sollte nun so aussehen:
Nun navigiere in deinen soeben erstellten Ordner, bei mir ist es „fabian-heinz-webdesign-theme“.
Lege dort eine Datei namens „style.css“ an und fügt folgenden Inhalt ein:
/* Theme Name: Mein eigenes Theme Description: Das tollste Theme überhaupt Author: Fabian Heinz Author URI: https://fabian-heinz-webdesign.de Template: twentytwentyone Version: 1.0 Text Domain: fabian-heinz-webdesign-theme */
Hier musst du jedoch die Zeilen etwas anpassen.
Unter „Theme Name“ darfst du den Namen des Themes rein schreiben.
„Description“ kann eine Beschreibung beinhalten, darf aber auch leer gelassen werden.
„Author“ dürfte schon mit deinem Namen vorausgefüllt sein. Wenn nicht, trage hier deinen Namen ein.
„Author URI“ kann auch leer gelassen werden oder aber einen Link zu deiner Website enthalten.
Trage nun bei „Template“ den vorher gemerkten Ordnernamen des Eltern-Themes ein.
„Version“ sollte auf 1.0 belassen werden.
„Text-Domain“ muss der von dir gewählte Ordnername sein, in meinem Fall „fabian-heinz-webdesign-theme“.
Bitte prüfe anschließend, dass keine Leerzeichen hinter den einzelnen Zeilen stehen.
Nun speichere die Datei und lade Sie auf den Server hoch (entfällt bei lokalen Installationen).
Wenn du deinem Theme noch ein Thumbnail geben möchtest, lade die Bilddatei hoch und benenne Sie „screenshot.png“.
Wenn du nun in WordPress auf „Design -> Themes“ gehst, wird dir das Theme angezeigt.
Du kannst das Theme nun aktivieren und nutzen.
Wie passe ich nun den Code korrekt an?
Nun, das ist nicht schwer.
Du gehst via FTP in den Themes-Ordner deines Eltern-Themes (in /wp-content/themes/) und lädst die Datei, die du ändern möchtest, herunter.
Danach lädst du sie an der gleichen Stelle in deinem Theme-Ordner wieder hoch.
Die soeben hochgeladene Datei kannst du nun ganz nach deinem Belieben bearbeiten.
Fazit
Es ist wirklich nicht schwer ein Child-Theme zu erstellen.
Man hat hierdurch den Vorteil, dass man updatesicher Anpassungen vornehmen kann – welche bei einem normalen Theme überschrieben werden würden.
Kommentar
Schreibe einen Kommentar Antwort abbrechen
Weitere Beiträge dieser Kategorie


So erstellst du eine neue Menü-Position in deinem WordPress-Theme

Die 4 wichtigsten Web-Requests schnell und einfach erklärt

So erstellst du neue Widget-Bereiche in deinem WordPress-Theme








Hallo Fabian,
vielen Dank für die aktuellen, informativen und gut nachzuvollziehenden Anleitungen.
Grüße
Ines