
Inhalte:
Was sind WordPress Widget-Bereiche und wofür kann ich sie einsetzen?
Nun, einfach erklärt: das sind Bereiche, in welchen die Widgets von WordPress angezeigt werden können.
Widgets können Textbereiche, HTML-Code, Bilder oder vieles mehr sein. Es gibt Plugins, die fügen weitere Widgets hinzu, WooCommerce zum Beispiel, wenn man einen Shop betreiben möchte.
Sie dienen also dem einfachen Updaten und Einfügen von Elementen innerhalb der Webseite aber außerhalb vom Editor der Seiten und Beiträge.
Mehr Infos zum Thema Widgets erhältst du auf der offiziellen Erklärungs-Seite von WordPress.
Wann kann ich WordPress-Widgets in eigene Widget-Areas einfügen?
Generell kannst du das immer, sobald du Zugriff auf den Code des verwendeten Themes hast.
Ich empfehle jedoch vorher ein WordPress Child-Theme anzulegen, damit bei einem Theme-Update die Bereiche nicht wieder gelöscht werden.
Was sollte ich vorbereiten?
Suche dir am besten schon mal die .php-Datei heraus, welche letztendlich das Widget integrieren soll.
Normalerweise sind das die Dateien die in /wp-content/themes/<dein-theme>/ liegen – jedoch nicht die functions.php.
Diese Datei kannst du dennoch auch öffnen, in ihr muss die Widget-Area registriert werden.
Wenn du dir nicht sicher bist welche Datei das ist, kommentiere hier gerne.
Wenn du kein Programm zur Bearbeitung von Code installiert hast empfehle ich dir Notepad++.
Für unseren Anwendungszweck ist es nahezu perfekt – klein, schnell und flexibel.
Alternativ kannst du die Dateien aber auch einfach mit dem Windows-Editor öffnen.
Wie erstelle ich einen eigenen Widget-Bereich?
Die Erstellung ist eigentlich gar nicht so schwer.
Öffne in einem Texteditor deiner Wahl die functions.php deines Themes. Diese findest du im WordPress-Installationsverzeichnis unter /wp-content/themes/<dein-theme>/
Füge nun folgenden Code-Schnipsel ganz unten ein (aber bitte, falls vorhanden, noch vor ?>).
add_action( 'widgets_init', 'fhw_register_custom_widget_area' );
function fhw_register_custom_widget_area() {
register_sidebar(
array(
'id' => 'neue-widget-area',
'name' => esc_html__( 'Meine Widget-Area' ),
'description' => esc_html__( 'Ein eigener Bereich' ),
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => ''
)
);
}Ersetze nun die kursiv markierten Texte mit Texten deiner Wahl.
neue-widget-area bezeichnet hierbei die eindeutige ID der Area. Diese darf nur einmal vergeben werden.
Meine Widget-Area ist der Name der Area, so wie sie auch im Adminbereich unter „Widgets“ angezeigt wird.
Ein eigener Bereich ist lediglich die Beschreibung, wie sie im Customizer angezeigt wird.
Der Website-Besucher wird von den drei oben stehenden Texten nichts sehen können. Sie dienen nur der Ansicht und Übersichtlichkeit für dich im Admin-Bereich.
Nun bearbeite eine Webseiten-Datei deiner Wahl, dort wo das Widget angezeigt werden soll und füge folgenden Code dort ein:
<?php dynamic_sidebar( 'neue-widget-area' ); ?>
Beachte, dass hier neue-widget-area mit der oben vergebenen id übereinstimmen muss, sonst fehlt die Verknüpfung und dein Bereich funktioniert nicht.
Speichere nun die Dateien und lade Sie auf deinen Server. Wenn du WordPress lokal installiert hast, entfällt dieser Schritt.
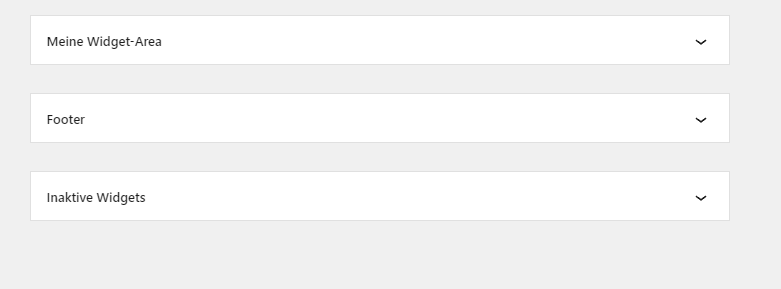
Nun rufe im Adminbereich „Design“ -> „Widgets“ auf. Dort sollte dein neu erstellter eigener Widget-Bereich nun vorzufinden sein.
Du kannst nun also hier Navigationsmenüs, Bilder, Texte, HTML oder viele andere Widgets einbinden – und sie werden genau an der Stelle angezeigt wo du den Code hinterlegt hast.
Gar nicht so schwer, oder?
Fazit
Das Erstellen einer eigenen Widget-Area benötigt kaum Arbeitszeit und bietet sich vor allem dann an, wenn sich Inhalte häufig ändern.
So machen sie in Seitenleisten Sinn, in Fuß- und Kopfbereichen oder auf festen Positionen im Inhalt.
Um also weitere Widgets in deiner Webseite einzubinden ist nicht wirklich viel Arbeit erforderlich und es ist auch nicht unbedingt ein Programmierer dafür notwendig.
Trotzdem ist natürlich ein bisschen Vorsicht geboten – Fehler im Code können Errors auf der Website hervorrufen und dann ist sie nicht mehr aufrufbar.
Hat dir dieser Beitrag geholfen? Dann freue ich mich sehr über dein Feedback in den Kommentaren!
Kommentare (15)
Schreibe einen Kommentar Antwort abbrechen
Weitere Beiträge dieser Kategorie


So erstellst du eine neue Menü-Position in deinem WordPress-Theme

Die 4 wichtigsten Web-Requests schnell und einfach erklärt

Wie du schnell und einfach ein WordPress Child-Theme erstellst



Moin, ich teste Deine Anleitung mit dem Code, ob das funktioniert.
Ich hatte schon einmal einen neuen Header-Widget-Bereich erstellt. Das Problem war, dass er drei eingefügte Widgets mittig senkrecht untereinander anzeigte. Ich brauche sie wie eine Navigation in einer Zeile nebeneinander. Der Widget-Bereich sollte somit 3-spaltig sein. Wie richte ich das ein?
Hallo Thomas,
danke für deine Nachfrage.
Damit die horizontal angezeigt werden musst du erstmal 3 Widget-Areas in der functions.php definieren.
Danach bindest du die 3 in der Datei ein, in der du sie anzeigen möchtest, aber platzierst eine <div> mit css darum.
z.B. so:
Ich hoffe das hilft dir – falls nicht gib gern Bescheid.
Moin, Fabian, ist Deine Anleitung für einen Header-Widget-Bereich gedacht?
Und ich bin davon ausgegangen, dass ein Widget-Bereich ausreicht. Dieser enthält dann eben drei Widgets (Kategorien-Dropdown-Menüs, RSS-Feed-Abonnement usw.). Diese müsste ich dann vermutlich mit einem CSS mittig und horizontal (3-spaltig) setzen.
Moin, Fabian,
ich habe Deinen Code mit 1 Widget-Area in der functions.php eingefügt.
Dann diesen Code in die header.php:
Das funktioniert auch soweit. Nur wird jetzt komplett alles horizontal angezeigt, also sowohl die Titel der Widgets als auch deren Inhalte.
Diese sollten allerdings wie bisher übereinander stehen, nur die Widgets an sich horizontal in einer Linie.
https://www.nudelheissundhos.de/IMG_4285.PNG
Hallo Thomas,
Das kommt jetzt ganz drauf an wie du die Widget-Inhalte angelegt hast.
Mit dem CSS von oben wird alles horizontal angezeigt. Das könntest du ändern, indem du alle „Kindelemente“ mit <div>…</div> umgibst.
Moin, Fabian,
ich bin im Programmieren nicht so firm. Was bedeutet:
„ indem du alle ,Kindelemente‘ mit … umgibst.“?
Hallo Thomas,
am leichtesten ist es, wie ich es im vorherigen Kommentar geschrieben habe, mit 3 einzelnen Widget-Bereichen.
Ansonsten musst du etwas programmieren, da kann ich aber schriftlich hier leider kaum weiterhelfen, da es sehr individuell ist.
Okay, dann verwende ich drei Widgetbereiche, wie Du angegeben hast. Aber wie umgebe ich die „Kindelemente“ mit einer Ellipse, also dem …?
Hallo Thomas,
da war nur das Format meines Kommentars zerschossen, ich habs geupdatet.
Aber mit 3 Widget-Bereichen brauchst du das eh nicht.
Moin, Fabian,
jetzt ist es perfekt. Schön mittig unter der Navigation.
Ich habe drei Widgetareas erstellt und jeweils mit div versehen.
Du kannst es Dir auf der Website anschauen.
Danke.
Moin, Fabian,
doch ein Wermutstropfen: ich habe mein Blog auf dem Smartphone geprüft. Die drei einzelnen Widget Areas werden leider nicht untereinander, sondern in einer Zeile dargestellt. Das ist somit so nicht zu gebrauchen.
Ich prüfe das Smartphone nochmals mit der Option von einer Widget Area mit drei Widgets darin, ob das untereinander dargestellt wird.
Ansonsten muss ich mir noch einen CSS Code für das mobile Gerät ausdenken.
Nun bin ich völlig überfragt. Auch bei 1 Area mit 3 Widgets werden diese auf dem Smartphone horizontal angezeigt und sind so nicht anwählbar. Sie werden nicht vertikal angezeigt.
Es übersteigt leider meine Kenntnisse, da nur das Smartphone einen CSS-Code zu schreiben, der dies möglich macht.
Ich habe das Problem mit CSS gelöst. Die Darstellung auf dem Smartphone ist jetzt senkrecht. Wenn es einen Leser Deines Blogs interessiert, poste ich den Code zur Lösung gern hier.
Hallo Thomas,
freut mich, dass es jetzt klappt!
Gern kannst du den Code dafür auch hier teilen.