
Inhalte:
Wann kann ich Menüs in eigene Menü-Positionen einfügen?
Generell kannst du das immer, sobald du Zugriff auf den Code des verwendeten Themes hast.
Ich empfehle jedoch vorher ein WordPress Child-Theme anzulegen, damit bei einem Theme-Update die Menü-Positionen nicht wieder gelöscht werden.
Was sollte ich vorbereiten, um die Position zu erstellen?
Suche dir am besten schon mal die .php-Datei heraus, welche letztendlich die Menü-Position integrieren soll.
Normalerweise sind das die Dateien die in /wp-content/themes/<dein-theme>/ liegen – jedoch nicht die functions.php.
Diese Datei kannst du dennoch auch öffnen, in ihr muss die neue Menü-Position registriert werden.
Wenn du dir nicht sicher bist welche Datei das ist, kommentiere hier gerne.
Wenn du kein Programm zur Bearbeitung von Code installiert hast empfehle ich dir Notepad++.
Für unseren Anwendungszweck ist es nahezu perfekt – klein, schnell und flexibel.
Alternativ kannst du die Dateien aber auch einfach mit dem Windows-Editor öffnen.
Wie erstelle ich nun eine neue Menü-Position?
Die Erstellung ist eigentlich gar nicht so schwer.
Öffne in einem Texteditor deiner Wahl die functions.php deines Themes. Diese findest du im WordPress-Installationsverzeichnis unter /wp-content/themes/<dein-theme>/
Füge nun folgenden Code-Schnipsel ganz unten ein (aber bitte, falls vorhanden, noch vor ?>).
function fhw_register_new_menu() {
register_nav_menu( 'mein-neues-menu', __( 'Meine neue Menü-Position' ) );
}
add_action( 'init', 'fhw_register_new_menu' );Ersetze nun die kursiv markierten Texte mit Texten deiner Wahl.
mein-neues-menu bezeichnet hierbei die eindeutige ID der Menü-Position. Diese darf nur einmal vergeben werden.
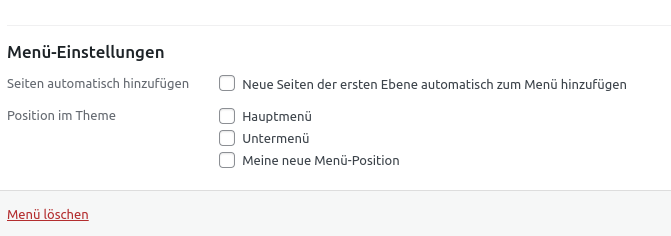
Meine neue Menü-Position ist der Name der Position, so wie sie auch im Adminbereich unter „Positionen“ und im Customizer angezeigt wird.
Der Website-Besucher wird von den beiden oben stehenden Texten nichts sehen können. Sie dienen nur der Ansicht und Übersichtlichkeit für dich im Admin-Bereich.
Nun bearbeite eine Webseiten-Datei deiner Wahl, dort wo die Menü-Position angezeigt werden soll und füge folgenden Code dort ein:
wp_nav_menu(
array(
'theme_location' => 'mein-neues-menu'
)
);Beachte, dass hier mein-neues-menu mit der oben vergebenen id übereinstimmen muss, sonst fehlt die Verknüpfung und deine neue Position funktioniert nicht.
Speichere nun die Dateien und lade Sie auf deinen Server. Wenn du WordPress lokal installiert hast, entfällt dieser Schritt.
Nun rufe im Adminbereich „Design“ -> „Menüs“ auf. Dort sollte deine neu erstellte Position nun vorzufinden sein.

Du kannst nun hier ein beliebiges Navigationsmenü hinterlegen. Ob du das für Links im Footer, im Header oder wo auch immer nutzt, ist ganz dir überlassen!
War doch nicht schwer, oder?
Fazit
Das Erstellen einer neuen Menü-Position benötigt kaum Arbeitszeit. Man nutzt diese Möglichkeit, wenn das Theme keine vorkonfigurierte Position an der gewünschten Stelle einbindet.
So machen sie in Seitenleisten Sinn, in Fuß- und Kopfbereichen oder auf festen Positionen im Inhalt.
Um also weitere Menüs in deiner Webseite einzubinden ist nicht wirklich viel Arbeit erforderlich und es ist auch nicht unbedingt ein Programmierer dafür notwendig.
Trotzdem ist natürlich ein bisschen Vorsicht geboten – Fehler im Code können Errors auf der Website hervorrufen und dann ist sie nicht mehr aufrufbar.
Hat dir dieser Beitrag geholfen? Dann freue ich mich sehr über dein Feedback in den Kommentaren!
Kommentare (6)
Schreibe einen Kommentar Antwort abbrechen
Weitere Beiträge dieser Kategorie


Die 4 wichtigsten Web-Requests schnell und einfach erklärt

So erstellst du neue Widget-Bereiche in deinem WordPress-Theme

Wie du schnell und einfach ein WordPress Child-Theme erstellst


Danke für dieses Tutorial! Wie kann ich das Menü nun am einfachsten noch stylen? Textfarbe, Menüpunkte ohne Umbruch hintereinander, Trennzeichen… was man eben so brauchen kann?
Viele Grüße,
Matthias
Hallo Matthias,
gerne!
Stylen kannst du das Menü, wie jedes andere Element in WordPress auch, über eigenes CSS. Ich würde hierfür ein Tutorial schreiben, allerdings ist das selbst für ein mehrteiliges Tutorial zu viel Inhalt. Leider kann ich also da nicht direkt was dazu schreiben… Aber wenn du mir konkret sagst was du gerne hättest dann kann ich mal schauen ob ich dir hier Quick+Dirty einen Codeschnipsel zur Verfügung stellen kann.
Hallo Fabian,
wunderbare Anleitung. Gerade wenn man neu ist bei WordPress. Danke.
Immer gerne, Alexander!
Danke für die Anleitung! Aber greife ich denn nun auf dieses Menü zu. Wenn ich z.B. im Footer oder in der Seitenleiste haben möchte? Muss ich dann etwas in der footer.php eintragen? Oder über die Widgets?
Danke für eine konkrete Hilfestellung.
Grüße
Tim
Hallo tim,
danke für deine Antwort!
Entweder du nutzt das Menü über Widgets oder du fügst z.B. in der footer.php den Code ein:
wp_nav_menu( array( 'theme_location' => 'mein-neues-menu' ) );Bitte tausche dann mein-neues-menu gegen die vorher vergebene ID aus. Im Beitrag oben steht alles nochmal ausführlicher.
Viele Grüße
Fabian